Navigationskonzepte für mobile Apps

„Navigation ist die Steuermannskunst zu Wasser, zu Land und in der Luft. Ihr Ziel ist, das Fahr- bzw. Flugzeug sicher zum gewünschten Zielpunkt zu steuern.“ – so wird Navigation in den ersten Sätzen auf Wikipedia beschrieben. Den Benutzer mit dem passenden Navigationskonzept einfach und schnell durch eine App zu navigieren, ist wahrlich eine Kunst.
Das passende Navigationskonzept für eine App zu wählen, ist eine der größten Herausforderungen im UX/UI-Design. Um hier die richtige Entscheidung treffen zu können, muss bereits im frühen Stadium der Konzeption darauf geachtet werden. Nicht für jede App ist das gleiche Navigationskonzept das richtige und für manch komplexere Anwendungen bedarf es einer Verschmelzung mehrerer Navigationskonzepte.
Im Wesentlichen unterscheidet man zwischen diesen 3 Navigationskonzepten:
- Hierarchisch
- Flach
- Inhaltsbasiert
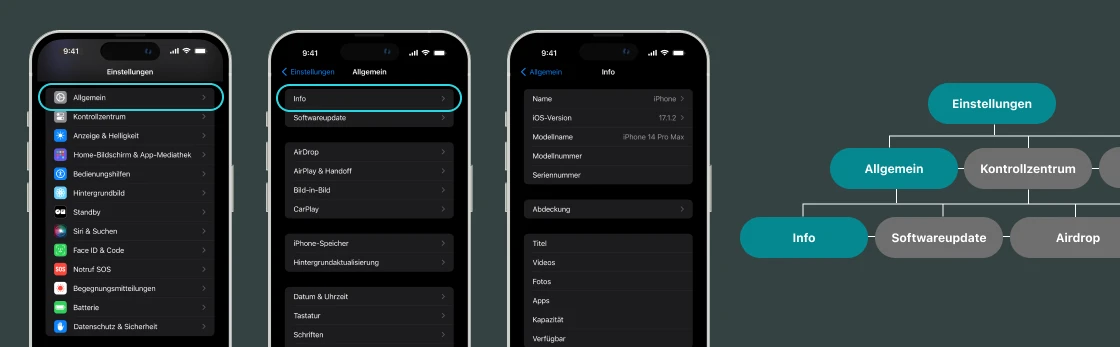
Hierarchische Navigationskonzepte
Der Klassiker: der Nutzer navigiert sich im „Zwiebel-Look“ durch die Anwendung. Begonnen wird auf einer Übersicht/Listenansicht – durch die einzelnen Einträge navigiert der Benutzer zur nächsten Ebene. Die Anzahl der weiteren Ebenen kann beliebig hoch sein. Um wieder zurück zur „Startübersicht“ zu gelangen, muss der Benutzer durch die vorher gewählten Ebenen zurück navigieren. Dies erfordert meist mehrmaliges Tippen. Bestes Beispiel hierfür sind die Einstellungen in Apples iOS.

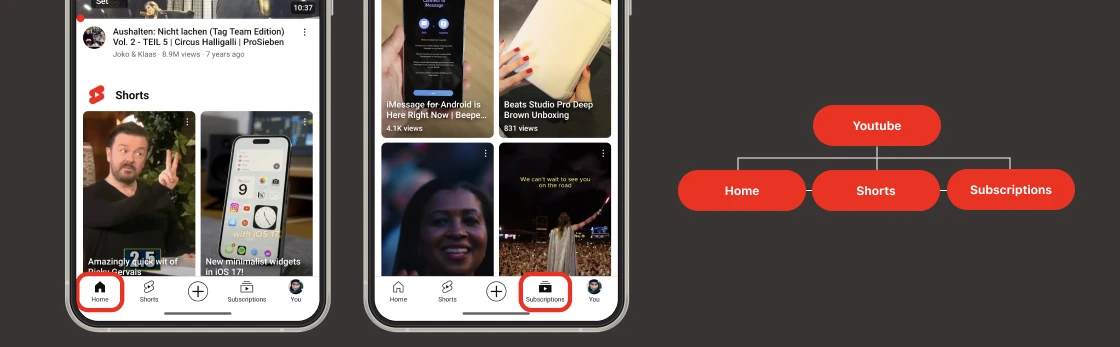
Flache Navigationskonzepte
Hier kann der Benutzer einfach und schnell von einer Ebene in die nächste navigieren, da alle Ebenen direkt am Hauptbildschirm erreichbar sind. Dieses Navigationskonzept eignet sich besonders für einfachere Anwendungen mit verschiedenen gleich-gewichteten Bereichen. Der Wechsel zwischen den Ebenen fällt hier besonders leicht und ermöglicht einen klaren Überblick über die Funktionen der Anwendung. Beispiele für den Einsatz flacher Navigationskonzepte sind WhatsApp oder Skype (sowohl auf iOS als auch auf Android).

Inhaltsbasierte Navigationskonzepte
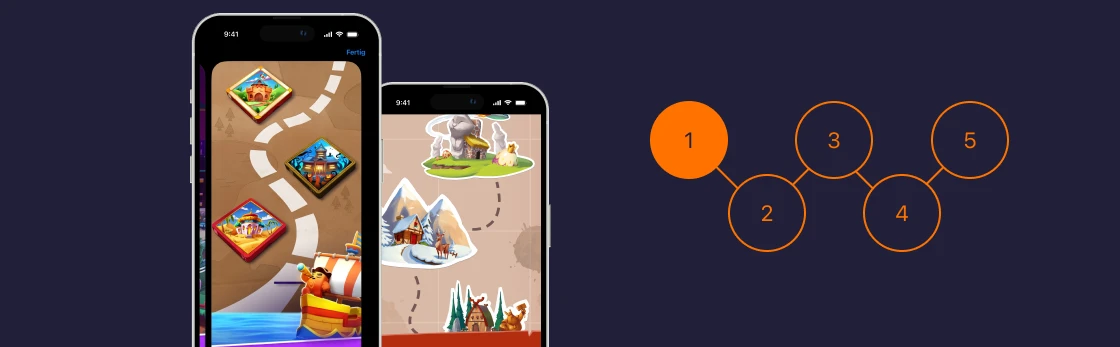
Inhaltsbasierte Navigationskonzepte kommen fast ausschließlich in Spielen zum Einsatz. Da diese meist nicht gelernt sind und man oft auch eine Einführung benötigt, könnten sie den Benutzer leicht überfordern. Auch aufgrund des hohen Aufwandes und der zeitintensiven Konzeption, wird davon abgeraten, inhaltsbasierte Navigationskonzepte in normalen Anwendungen/Apps einzusetzen.

Weiterführende Links
Dies war ein kurzer Überblick über die 3 am häufigsten zum Einsatz kommenden Navigationskonzepte. Mehr zu diesem Thema gibt es hier: