Hallo ConstraintLayout!

Bei der diesjährigen Google IO wurde der neue Android Layout Typ "ConstraintLayout" vorgestellt. Dabei handelt es sich um einen weiteren Layout Typ, der dem RelativeLayout recht ähnlich ist, jedoch eine weit höhere Flexibilität ermöglicht. Komplexe Layout Hierarchien können damit aufgespalten und in eine flache Struktur umgewandelt werden. Dies wirkt sich dann positiv auf die Performance eines Layouts und damit auf die gesamte App Performance aus.
Was ist das ConstraintLayout?
Constraints sind Bedingungen für UI-Elemente, die zur Positionierung derer dienen. Sie beschreiben relative Abhängigkeiten zwischen den einzelnen Elementen. Es können Constraints für eine oder mehrere Seiten eines Elements definiert werden. Es sind aber mindestens so viele Constraints nötig, dass jedes Element eindeutig positioniert werden kann. ConstraintLayout bietet die Möglichkeit sogenannte Side-Connections, Side-Alignments und Baseline-Alignments festzulegen.
- Side-Connection: Schafft eine Verbindung einer Seite eines UI-Elements mit der eines anderen oder dem Layout selbst. Zum Beispiel kann die obere Seite mit der unteren eines anderen Elements verbunden werden, um den vertikalen Abstand dazwischen zu definieren.
- Side-Alignment: Definiert die Ausrichtung an einer Seite eines anderen UI-Elements. Dadurch können z.B. mehrere vertikal untereinander angeordnete UI-Elemente linksbündig ausgerichtet werden.
- Baseline-Alignment: Ist die Ausrichtung an der Baseline eines anderen UI-Elements, um z.B. den Textinhalt von verschiedenen UI-Elementen gleich anzuordnen.
Wie kann ich ConstraintLayout in meinem Projekt verwenden?
ConstraintLayout ist Teil der Android Support Library und abwärtskompatibel bis Android 2.3 (API 9). Speziell dafür wurde auch der Layout Editor von Grund auf neu entwickelt. Dieser ist ab Android Studio 2.2 verfügbar. Dadurch lassen sich Layouts nun komplett im Layout Editor erstellen, ohne mit dem XML-Code in Berührung kommen zu müssen.
Um ConstraintLayout in einem Projekt verwenden zu können, wird die aktuellste Version der Android Support Library sowie Android Studio 2.2 oder höher benötigt. Weiters muss das ConstraintLayout im build.gradle hinzugefügt werden:
dependencies {
compile 'com.android.support.constraint:constraint-layout:1.0.0-beta4'
}
Beim Erstellen einen neuen Layouts, muss dann das neue ConstraintLayout als Basis angegeben werden. Android Studio bietet auch die Funktionalität ein bestehendes Layout, in ein ConstraintLayout zu portieren.
Wie funktioniert der neue Layout Editor?

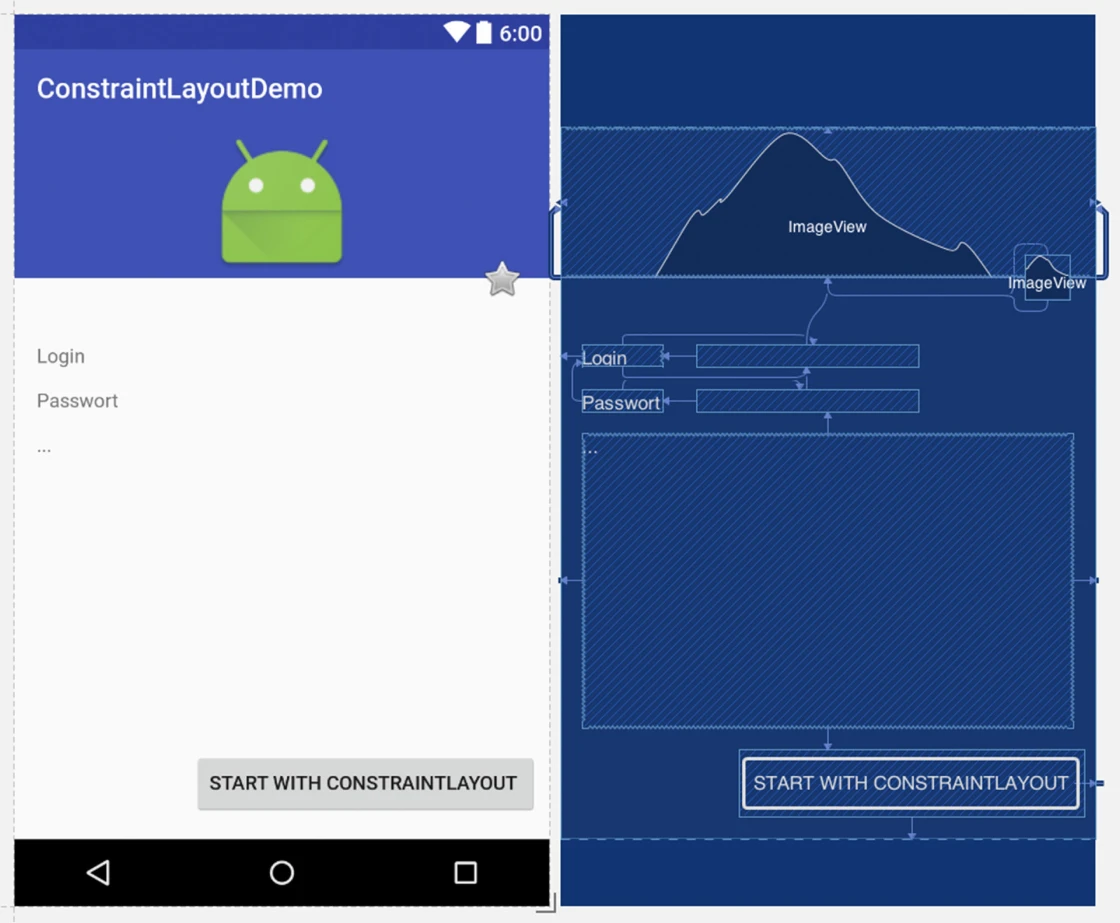
Der neue Layout Editor bietet eine Design und eine Blueprint Ansicht. Die Design Ansicht entspricht der aus älteren Versionen und zeigt das fertige Layout. Die neue Blueprint Ansicht stellt die einzelnen Elemente schematisch dar; zeigt deren Margins, Paddings und Contstraints.
Handles

Die Constraints der einzelnen UI-Elemente zueinander, lassen sich mittels der verschiedenen Handles erstellen.
- Resize: Durch das Verschieben der quadratischen Eckpunkte, lässt sich die Größe eines UI-Elements verändern.
- Side Constraint Handle: Die Kreise symbolisieren die Side-Connections. Ein Constraint zwischen 2 Elementen, kann durch das Verbinden von 2 Kreisen erzeugt werden.
- Baseline Constraint Handle: Der längliche Balken in einem UI-Element symbolisiert die Baseline. Diese kann verwendet werden, um den Textinhalt zweier Elemente gleich auszurichten. Nicht jedes Element hat eine Baseline.
Widget Sizing
Die Größe eines UI-Elements kann durch die Sizing-Konfiguration definiert werden.
- Any Size: Ist ähnlich dem bekannten MATCH_PARENT, jedoch berücksichtigt es Constraints. Die garantierte Größe eines UI-Elements ist 0 dp.
- Fixed Size: Das UI-Element hat eine fix definierte Größe.
- Wrap Content: Die Größe des UI-Elements richtet sich nach dem Inhalt dieses.
- Vertical/Horizontal Bias: Sind für ein UI-Element Side-Connections in beide Richtungen definiert, so ist ein vertikales bzw. horizontales Bias möglich. Dieses spezifiziert die Ausrichtung, welches das UI-Element bevorzugen soll.
Autoconnect
Standartmäßig ist im Layout Editor der Autoconnect Modus eingeschalten. So werden jedes Mal, wenn ein neues UI-Element dem Layout hinzugefügt oder die Position eines bestehenden verändert wird, die benötigten Constraints automatisch erzeugt bzw. angepasst.
Manuel connect
Wird der Autoconnect Modus ausgeschalten, so müssen die Constraints manuell definiert werden. Dadurch kann mehr Einfluss auf das Layout genommen werden. Außerdem werden unerwünschte Constraints vermieden, welche eventuell von Autoconnect erstellt werden. Es können jedoch auch jederzeit einzelne oder alle Constraints manuell gelöscht werden.
Inference
Inference ist ähnlich dem Autoconnect Modus, jedoch werden alle Constraints des gesamten Layouts berechnet und erzeugt, anstatt nur der, des ausgewählten UI-Elements.
Performance
Wie anfangs erwähnt, lässt sich mit dem ConstraintLayout eine sehr flache Layout-Struktur erstellen. Dadurch kann die Renderzeit eines Layouts reduziert und in Folge dessen die Performance der gesamten App gesteigert werden. So konnte in Tests, mit einem klein wenig verschachtelten Layout, schon eine Performance-Verbesserung von ca. fünf Prozent gegenüber einer herkömmlichen Layout-Struktur gemessen werden.
Fazit
Der neue Layout Editor bzw. das ConstraintLayout welches sich derzeit in der Beta Entwicklungsphase befindet, sind auf alle Fälle ein wesentliche Fortschritt zu dem bisherigen nicht ganz so gelungenem Layout Editor. Das ConstraintLayout bietet ganz neue Möglichkeiten und beschleunigt dadurch die UI-Entwicklung. Es lassen sich dadurch effizientere Layouts erstellen und zudem kann ein Layout vollständig im Design Modus entwickelt werden, ohne den dahinterliegenden XML-Code ändern zu müssen. Für bestehende Projekte können sowohl alte als auch neue Layouts parallel verwendet werden. Daher muss nicht ein ganzes Projekt komplett umgestellt werden, sondern es können auch nur einzelne Layouts, bei denen es aus Design- oder Performancesicht Sinn macht, portiert werden. Einzig das automatische Umwandeln alter Layouts in das neue ConstraintLayout, funktioniert derzeit noch nicht wirklich zufriedenstellend.




